These CSS Buttons are given the best and unique hover effect to the button for your website. To give a modern look to your Website You can use this stylish buttons with elegant hover effects. Just try this and see how your website looks after adding these amazing css3 buttons.
1. Delete Button
When you click on this Button you will flip the delete button to show confirmation box. This Flip effect opens up in multiple angles when you clicked from any four sides of the button.
Download Link2. Smooth Toggle Buttons
This toggle button is designed in pure CSS and it gives a unique effect to a button on your website.
Download Link3. Download Button
This Download Button effect is beautiful to look at when the user clicks on a button it will show the count of downloads.
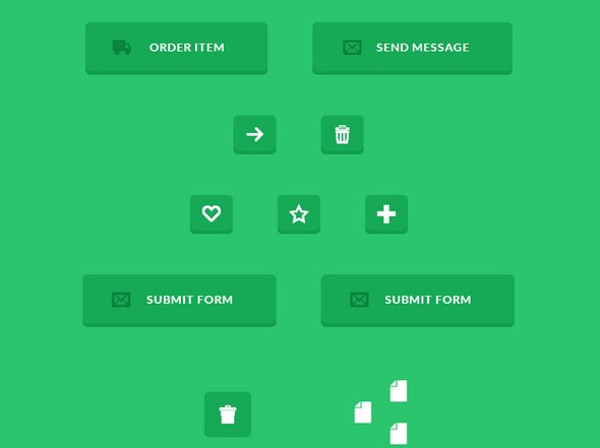
Download Link4. Modern button styles
These set of over 50 buttons are looking amazing and great designed with CSS.
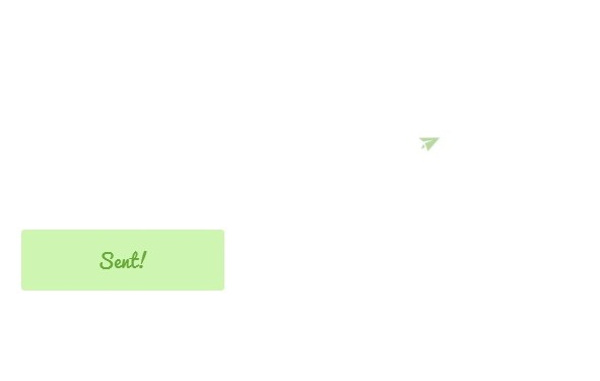
Download Link5. Email Send Button
This Email Send Button with unique flyaway animation will be attractive to see in your website.
Download Link6. Button Effect
This Button effect is best for who are looking for a clean and simple design for their CSS buttons for Website.
Download Link7. Press-able Buttons
Download Link8. Pulse Button
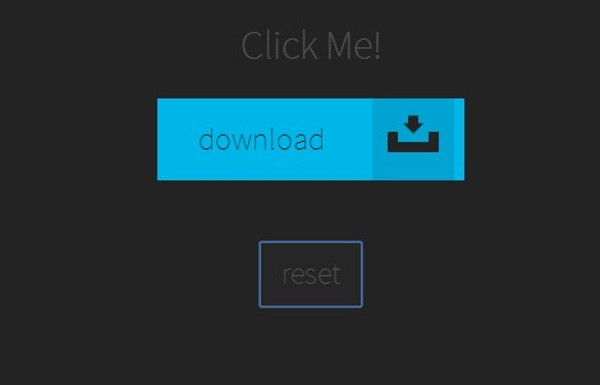
Download Link9. Progressive Download Button
10. 3D Animated Button
Download Link Web Design Inspiration, Templates, and Development Blog
Web Design Inspiration, Templates, and Development Blog